Vielleicht haben Sie schon einmal darüber nachgedacht, wie Sie immersive Medien in Ihrem Unternehmen einsetzen können – Die virtuelle Realität bietet schließlich zahllose Chancen und Möglichkeiten sowohl für die Optimierung von Arbeitsprozessen als auch für den Einsatz im Marketing.
Mit komplett computergenerierten VR-Anwendungen können sich Nutzer frei in einer virtuellen Realität bewegen und haben fast jede Interaktionsmöglichkeit, die Sie Ihren Nutzern geben wollen. Dies führt zu einem hohen Grad an Immersion. Sie können virtuelle Welten ganz nach Ihren Vorstellungen und Anforderungen gestalten und sind nicht an real existierende Umgebungen und Abläufe gebunden. Die individuelle Programmierung von VR-Anwendungen ist jedoch teuer, die zur Wiedergabe nötige Hardware ist noch nicht flächendeckend bei Endkunden verbreitet und Applikationen wirken – aufgrund der Computergrafik – meist weniger authentisch als Realfilme.

360°-Anwendungen können nicht nur mit VR-Brillen, sondern auch mit Smartphones wiedergegeben werden
Die Möglichkeiten von 360°-Anwendungen
360°-Anwendungen sind weit weniger flexibel, dafür können sie auf Realfilm-Aufnahmen aufbauen, die unter Umständen mit Computergrafik und Animationen bereichert werden. Nutzer können sich nur zwischen vorher festgesetzten Punkten bewegen und haben ein überschaubareres Spektrum an Interaktionsmöglichkeiten. Viele Nutzungsszenarien für VR können mit 360°-Anwendungen dennoch genauso gut oder gar besser umgesetzt werden:
Mit virtuellen Firmenrundgängen können Sie Interessenten z.B. auch aus großer Entfernung einen authentischen Einblick in Ihr Unternehmen geben – oder Sie gestalten eine virtuelle Tour durch Ihr Unternehmen, das Ihre Kunden frei erkunden können.
Auch Schulungsszenarien, bei denen Mitarbeiter selbst aktiv werden müssen, können auf diese Weise umgesetzt werden. Im Vergleich zu klassischen Videoschulungen bieten solche Anwendungen den Vorteil, dass Mitarbeiter selbst aktiv werden müssen. Dies erhöht nachweislich die Effektivität der Schulung.
Selbst Präsentationen, bei denen Sie die Möglichkeit haben, Ihre Zuschauer genau im passenden Moment gleichzeitig in neue virtuelle Umgebungen zu versetzen, sind mit 360°-Anwendungen umsetzbar. So beeindrucken Sie nicht nur Ihr Publikum, sondern können das Verständnis für abstrakte Daten und Fakten durch das räumliche Erleben verbessern.
Im Gegensatz zu VR-Anwendungen können Sie 360°-Erfahrungen selbst und ohne erneute Programmierung bearbeiten und erweitern, so dass sämtliche Nutzer zu jederzeit automatisch die überarbeitete Fassung Ihrer Anwendung erhalten. Außerdem können Sie bestehende Inhalte wie Fotos, „planare“ („flache“) Videos, Audiodateien oder Texte in die virtuelle Realität einbinden. Ihre 360°-Anwendung kann damit zu einem Erlebnis werden, das Ihr Unternehmen umfassend und von allen Seiten beleuchtet. Und um all das zu erleben, brauchen Ihre Nutzer nicht zwangsweise ein VR-Headset: Eine 360°-Anwendung kann auch auf Smartphones wiedergegeben werden.

Traditionelle Medien können in 360°-Anwendungen eingebunden werden
Wie erstellt man eine 360°-Tour?
Eine eigene 360°-Erfahrung zu erstellen, ist heutzutage kein Hexenwerk mehr. Am Beispiel unserer eigenen Plattform, mit der Sie selbst White-Label-Apps für Android, iOS und Oculus Quest erstellen können, möchten wir Ihnen zeigen, wie leicht es ist, eigene 360°-Erfahrungen auf Basis von 360°-Foto- oder -Videopanoramen zu kreieren. Mit einer solchen Anwendung können Sie mit Ihrem Unternehmen erste Schritte in die Welt der virtuellen Realität gehen oder, indem Sie von unseren Hyperresponsive-Virtual-Reality-Features (HRVR) Gebrauch machen, sogar zum Vorreiter werden.
HRVR-Anwendungen können auf das Verhalten von Nutzern individuell reagieren, ohne dass diese eine bewusste Auswahl treffen müssen. Einen Überblick über die Funktionalitäten von Hyperresponsive VR finden Sie in unserem Artikel „Linear war gestern“. Wie man eine nicht-lineare Anwendung mit HRVR-Features plant, erfahren Sie in einem Folgeartikel. Im heutigen Artikel widmen wir uns dem Anlegen einer interaktiven 360°-Tour ohne spezielle HRVR-Features.
Der Site-Manager
Der Site-Manager ist ein übersichtliches Tool, mit dem Sie Ihre Anwendung von Grund auf gestalten können. Sie sehen hier im Kasten oben links, dem Projekt-Fenster, alle Anwendungen, die Sie verwalten, auf einen Blick. Zu jedem Projekt können Sie, indem Sie den entsprechenden Reiter ausklappen, sämtliche ansteuerbare Standorte betrachten. Nochmals einen Reiter tiefer in der Ordnerstruktur finden Sie alle in den Panoramen eingebetteten Inhalte wie zum Beispiel Bilder, Videos, Texte oder Verknüpfungen zu anderen Panoramen. Um die Übersicht zu behalten, können Sie Ihre Panoramen und Inhalte in Ordnern strukturieren. Selbstverständlich können Sie jeden Unterpunkt frei benennen.
Zu jedem Menüpunkt, den Sie im Projekt-Fenster anklicken, erscheinen unten links, im Einstellungs-Fenster, eine Liste mit Eigenschaften. Hier sehen Sie beispielsweise, auf welche Mediendateien der Standort oder die eingebetteten Inhalte zurückgreifen.
In dem großen Fenster rechts, dem Workspace-Fenster, sehen Sie eine Vorschau Ihrer Anwendung. Bei der Auswahl eines Standorts oder von eingebetteten Inhalten oder Verknüpfungen im Projekt-Fenster transportiert Sie das Workspace-Fenster sofort an die betreffende Stelle in der Anwendung. Von hier aus können Sie außerdem Präsentationen starten und steuern, die gleichzeitig auf allen Geräten synchron wiedergegeben werden, die Ihre Anwendung installiert haben.

Das Layout des Site-Managers
Eine neue Anwendung anlegen
Mit einem Rechtsklick auf eine freie Stelle im Projekt-Fenster erstellen wir eine neue „Site“, also eine neue Anwendung, die wir sogleich frei benennen können. Das Workspace-Fenster wird grau – logisch, noch ist unsere Anwendung ja auch noch komplett leer. Um uns eine Übersicht über die geplante Struktur unserer Tour zu verschaffen, können wir eine Bilddatei mit einer Karte des Gebäudes, das wir darstellen wollen, als Hintergrundbild verwenden. Diese Datei dient nur der besseren Übersicht und wird nicht in der finalen App zu sehen sein. Wir ziehen dafür die Bilddatei per Drag-and-Drop aus dem Windows-Explorer in das Projekt-Fenster auf den Menüpunkt unserer neuen Anwendung. Sogleich wird das Bild in das Workspace-Fenster geladen.

Zur eigenen Orientierung kann eine Topdown-Karte eingeblendet werden.
Neue Standorte hinzufügen
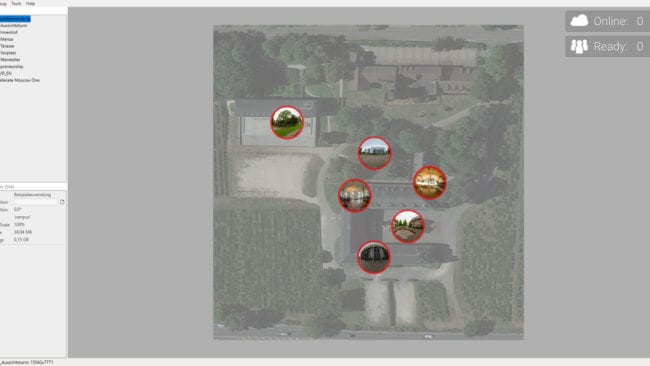
Alle Vorbereitungen sind getroffen, um unseren ersten Standort anzulegen, den Benutzer Ihrer Anwendung betrachten werden können. Klicken Sie mit der rechten Maustaste auf Ihre neu angelegte Site und wählen Sie „Create Location“ aus. Auch diese können Sie nun frei benennen. Zunächst erscheint der Name noch rot – dies weist sie daraufhin, dass die Location noch nicht in Ihrer Applikation angesteuert werden kann. Um dies zu ändern, ziehen Sie zunächst aus dem Windows-Explorer eine Bild- oder Videodatei eines equirektangulären Panoramas auf Ihre neu angelegte Location im Projekt-Fenster. Nun können Sie sich im Workspace-Fenster schon frei umsehen. Klicken Sie im Projekt-Fenster auf Ihre Site und Sie gelangen zurück zur Übersichtskarte. Von hier können Sie Ihre neu angelegte Location per Drag-and-Drop aus dem Projektfenster in die Karte ziehen. Ein kleiner Kreis mit einem Vorschaubild erscheint, den Sie frei auf der Karte platzieren können – und der Name im Projekt-Fenster färbt sich schwarz. Wiederholen Sie diesen Vorgang für all Ihre Panoramen.

Alle Locations können frei auf der Karte platziert werden
Sobald Sie eine Änderung vornehmen oder eine neue Datei hinzufügen, synchronisiert sich die Anwendung automatisch mit der Cloud. Sie können Ihre Arbeit also jederzeit unterbrechen und auch ohne Probleme an einem anderen Gerät fortsetzen.
Sie haben alle Panoramen angelegt? Dann können Sie zunächst auswählen, welches Panorama den Ausgangspunkt für Ihre Anwendung darstellen soll. Klicken Sie im Projekt-Fenster auf Ihre Site, also den obersten Reiter, und ziehen Sie nun eines Ihrer Panoramen aus dem Projekt-Fenster auf das „neue Datei“-Icon, das neben dem Punkt „Start Location“ im Einstellungs-Fenster zu sehen ist. Der Name der Location sollte nun im freien Textfeld erscheinen.
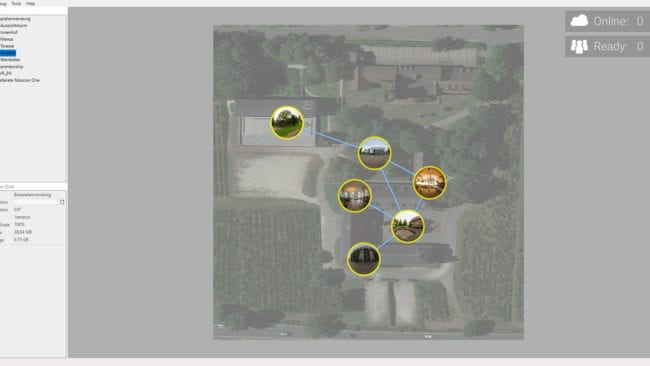
Nachdem Sie alle Locations auf der Übersichtskarte so angeordnet haben, wie es für Sie übersichtlich erscheint, können Sie Verknüpfungen zwischen den Panoramen anlegen. Ziehen Sie dafür Ihren Mauszeiger auf einen der Kreise, halten die rechte Maustaste gedrückt und ziehen die Maus nun auf den Kreis, der die Location darstellt, mit der Sie gerne eine Verknüpfung herstellen wollen. Eine blaue Linie symbolisiert die nun existierende Verknüpfung und die Kontur beider Kreise färbt sich von rot auf gelb. Auf diese Art und Weise können Sie sämtliche Verknüpfungen anlegen. Selbstverständlich kann ein Panorama auch mit mehreren anderen Panoramen verknüpft werden.

Die Locations können auf der Kartenansicht verknüpft werden.
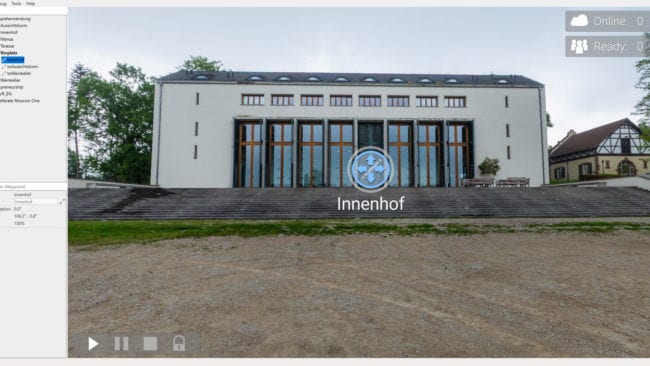
Die Verknüpfungen wurden automatisch auch im Projekt-Fenster unter den entsprechenden Locations eingefügt. Um sie zu platzieren, klicken Sie eine der Verknüpfungen an. Im Workspace-Fenster werden Sie nun zur entsprechenden Ausgangslocation transportiert und sehen mittig Ihre neue Verknüpfung. Per Drag-and-Drop können Sie sie frei im Raum platzieren. Mit einem Rechtsklick auf die Verknüpfung im Projekt-Fenster können Sie die Beschriftung ändern.

Hotspots können per Drag-and-Drop verschoben werden.
Hotspots und zusätzliche Inhalte einbetten
Zusätzliche Inhalte wie Bilder, Texte und Videos, können Sie direkt im Workspace-Fenster anlegen. Steuern Sie die Location, in der Sie die Inhalte platzieren möchten, im Projektfenster an und schauen Sie sich im Workspace-Fenster per Drag-and-Drop frei um, bis Sie einen passenden Ort zur Einbettung gefunden haben. Dann klicken Sie mit der rechten Maustaste ins Workspace-Fenster und wählen „Create Hotspot“ aus. Diesen können Sie genauso wie Verknüpfungen frei platzieren und im Projekt-Fenster die Beschriftung ändern. Initial wird jeder Hotspot als Text-Hotspot angelegt, dessen Inhalt Sie im Einstellungs-Fenster ändern können. Um den Hotspot in einen Bild- oder Video-Hotspot umzuwandeln, ziehen Sie die entsprechende Datei auf den Menüpunkt des Hotspots im Projekt-Fenster.
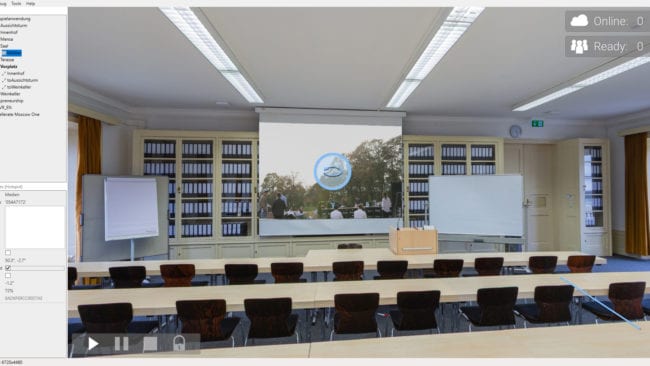
Bild- und Videohotspots richten sich normalerweise immer so aus, dass der Nutzer in gerader Linie auf Sie blickt. Sie bleiben also an einem festen Standort, drehen sich aber entsprechend der Blickrichtung des Nutzers um die eigene Achse. Sollen Sie fest an einem Ort im Panorama verankert werden (zum Beispiel innerhalb eines Bildschirms, der in Ihrem Panorama zu sehen ist), ohne die Möglichkeit, sich mitzudrehen, können Sie im Einstellungs-Fenster nach Wahl des Hotspots die Funktion „Embedded“ aktivieren. Bei Video-Panoramen können Sie zudem einstellen, ob Nutzern eine Timeline eingeblendet werden soll, mit der sie frei durch das Video skippen können.
Wenn Sie ein Bild- oder Video-Panorama platzieren, können Sie neben der Position auch die Skalierung und – falls Sie die Funktion Embedded ausgewählt haben – die Rotation einstellen. Hierzu betätigen Sie während der Positionierung die Tab-Taste, um zwischen den Modi Position, Skalierung und Rotation hin und her zu schalten. Auch diese Größen können Sie im entsprechenden Modus per Drag-and-Drop verändern. Unter „Tools“, „Account Preferences“ können Sie Einstellungen zum Design Ihrer Hotspots ändern und eigene Hotspot-Grafiken anlegen.

Bilder und Videos können auch skaliert und – falls die automatische Rotation ausgestellt wird – rotiert werden.
Andere Geräte über den Site-Manager ansteuern
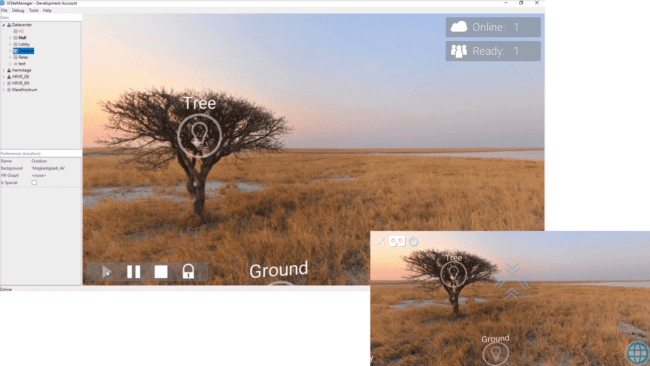
Ihre Anwendung ist damit inhaltlich fertig gestellt. Um sie zu testen, können Sie den Play-Button unten im Workspace-Fenster benutzen. Mit diesem Button können Sie später, wenn Ihre App veröffentlicht wurde, auch andere Geräte ansteuern. Alle Geräte werden dann gleichzeitig auf denselben Status gesetzt und jeweils zu den Locations transportiert, die Sie anwählen. Auch Videos, die Sie starten, werden gleichzeitig auf allen Geräten ausgelöst. Zusätzlich sehen Benutzer einen Marker, der Ihnen anzeigt, wohin Sie im Workspace-Fenster gerade blicken. So können Sie Ihre Kunden auf Inhalte hinweisen. Wie viele Geräte gerade ansteuerbar sind, sehen Sie oben rechts. Unter „Online“ sind alle Geräte gelistet, die gerade verbunden sind. Unter „Ready“ sind die Geräte gelistet, die Sie mit Betätigung des Play-Buttons ansteuern können – die anderen Geräte könnten sich zum Beispiel gerade im Update-Vorgang befinden.
Der Stop-Button beendet die Ausführung der App, während der Pause-Button lediglich die Weitergabe Ihrer Eingaben an angesteuerte Geräte unterbricht. Mit dem Schloss-Symbol können Sie umschalten, ob angesteuerte Geräte selbst auch freie Interaktionsmöglichkeiten haben sollen, oder ob sich diese lediglich umschauen können, während Sie die komplette Navigation übernehmen.

Vom Site-Manager können auch andere Geräte in einem Master-Slave-System angesteuert werden.
Gerne unterstützen wir Sie natürlich in der Erstellung Ihrer App – auch, wenn Sie Sonderwünsche haben, die mit den Tools aus dem Site-Manager alleine nicht erstellbar sind oder HRVR-Funktionen verwenden möchten. Virtuelle Touren können auch als Web-Anwendungen, die komplett im Browser wiedergegeben werden können, angelegt werden. Dies ist allerdings noch nicht im Site-Manager möglich – wir unterstützen Sie aber auch hierbei gerne bei der Realisierung.
Sie haben noch keine Panoramen, Videos oder Bilder, die Sie als Basis Ihrer Anwendung verwenden können? Unser Content-Team hat jahrelange Erfahrung in der Erstellung hochwertigster 360°- und Werbefilm-Inhalte und kann auch Ihr Unternehmen in bestem Licht erstrahlen lassen.
